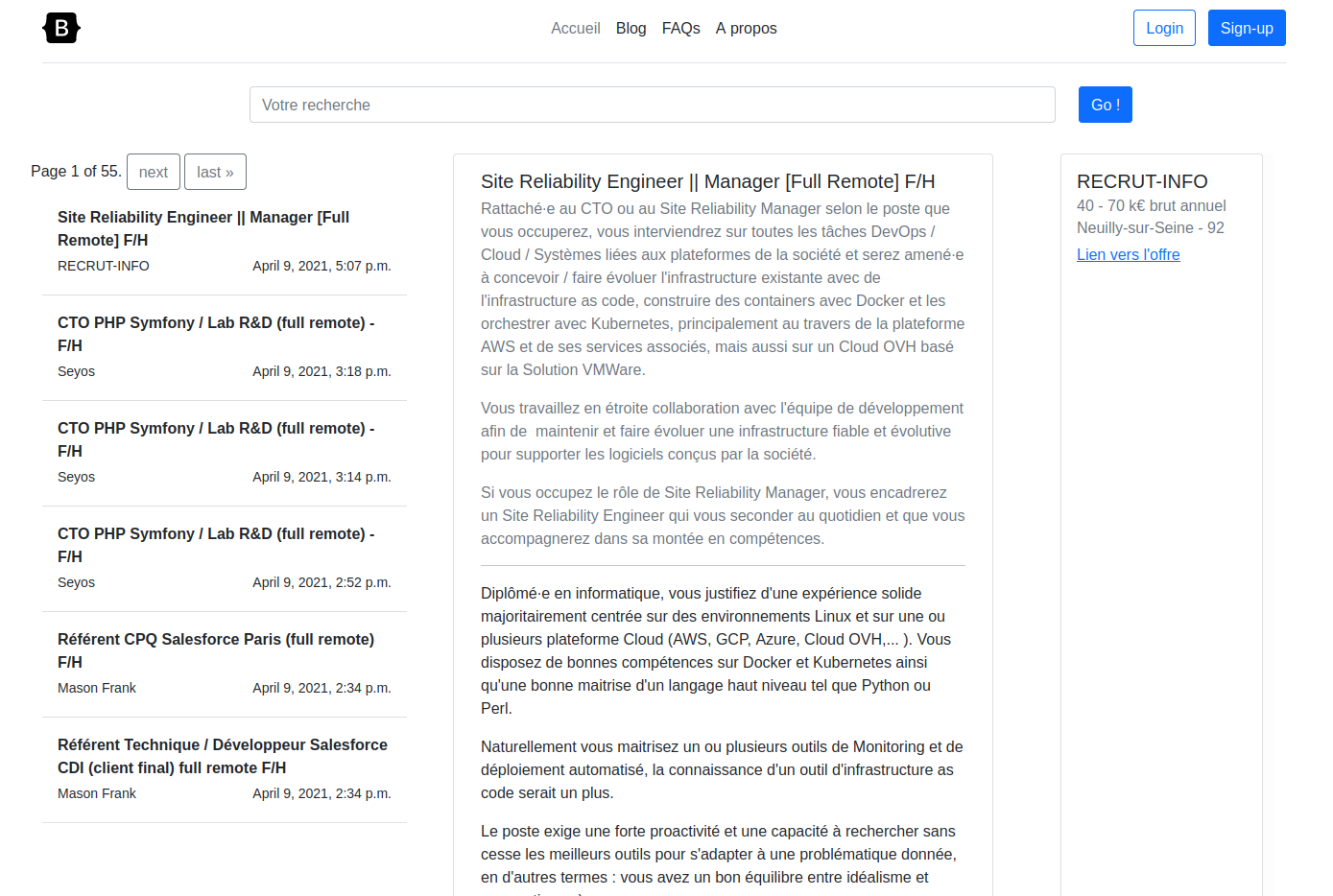
Je voulais commencer par le design de l’application, et par ça j’entends l’aspect image de marque et “maquette”. @constant_des nous avait fait un POC aux petits oignons avec Bootstrap, qui synthétisait bien l’idée.

Ceci dit, comme l’idée était d’attirer les gens, il me fallait quelque chose d’accueillant, et un peu plus sexy (en rapport avec l’aspect guru serait un plus).
Du coup, plutôt que de démarrer directement sur le design du site en soi, je voulais d’abord trouver une “voix” graphique. Je suis loin d’être une bête en design, mais j’applique UN principe religieusement: less is more. J’ai donc ouvert un draft @figmadesign et commencé à itérer.

Même si je n’étais pas bien convaincu par tout, j’en ai discuté avec @constant_des et un ami, qui m’ont fait un retour que je partage complètement:
“Ça fait trop appli de méditation”
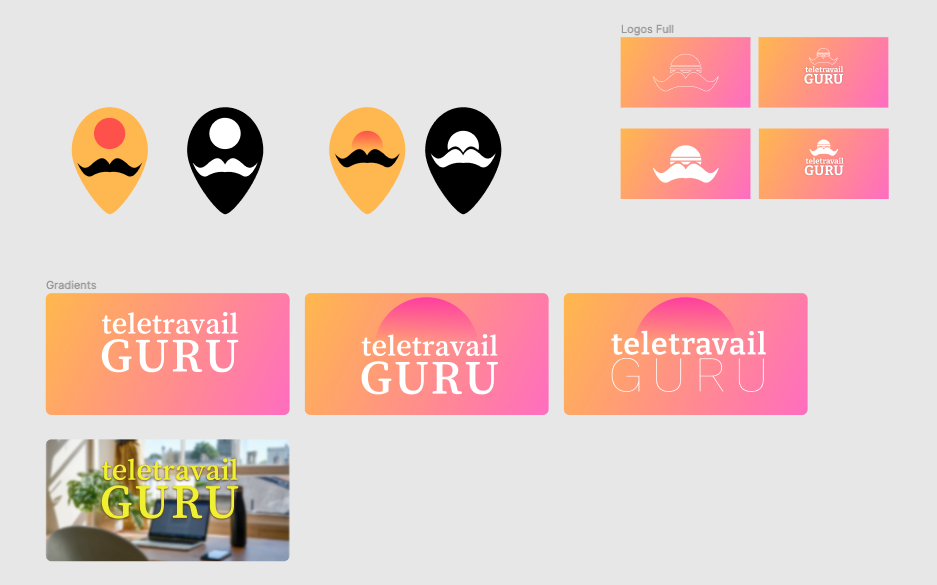
Ceci dit le premier logo reprenant un géotag leur a bien plu. Je suis retourné sur mon draft figma pour encore l’améliorer. J’ai donc pris sur moi de re-dessiner l’ensemble:
- le géotag pour qu’il soit plus généreux
- le soleil / bindi, pour qu’il soit plus proportionnel
- la moustache, qu’elle ressemble à une moustache

J’ai aussi supprimé les couleurs pour avoir quelque chose de plus passe partout dans un premier temps. Ça m’a amené à mes premières tentatives de variations, et d’utilisation.


Ça ne m’allait toujours pas, donc j’ai encore enlevé du contenu.

Une fois arrivé sur cette version, j’arrive à me faire à l’idée de ce qui allait faire la quintessence de communication visuelle de teletravail.guru: la moustache. Je lui ai appliqué le dégradé trouvé précédemment, et nous voilà avec un logo qui m’allait bien.

Je trouve que cette première démarche démontre bien qu’on peut faire pas mal de choses avec des design simples et une démarche itérative. Mais je n’aurais pas été autant satisfait si je n’avais pas eu de retours qui m’ont permis d’avancer plus vite.
Donc, si je devais résumer les leçons à tirer pour en faire un post Linkedin je dirais:
- “Less is more”, ça marche, en tout cas ça me plait
- Avoir une démarche itérative, ne pas hésiter à redémarrer
- Savoir s’entourer pour faire mieux
Dans le prochain post ( Refonte de télétravail.guru (2/4) - Le Design ), j'explique comment j'ai appliqué les mêmes principes pour le design de la page d'accueil du site.