On continue mon périple de redesign de teletravail.guru et pour l’instant, on reste dans Figma. Il y a un plot twist à la fin… Si si je vous jure.
Si vous n’avez pas lu les parties précédentes:
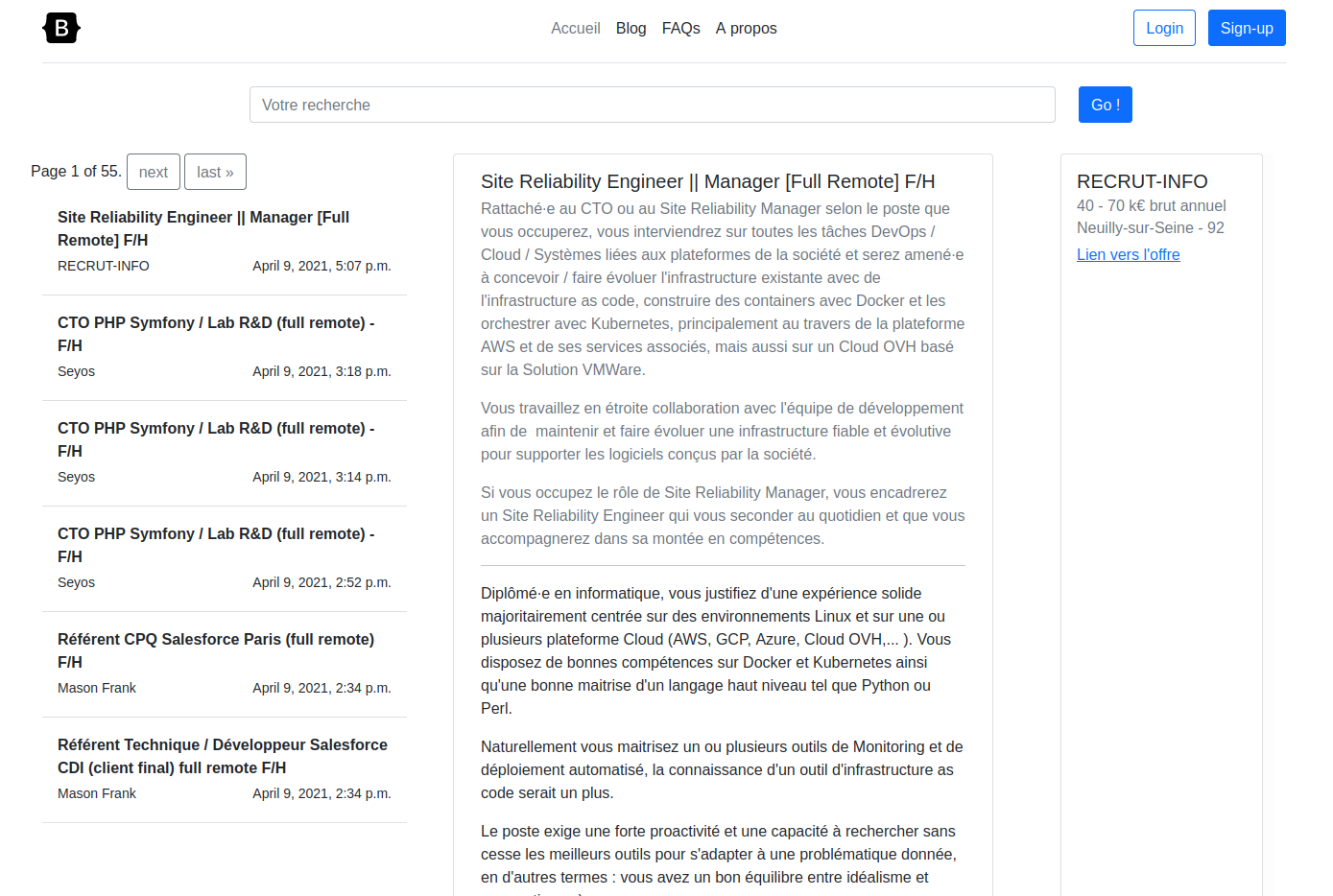
Comme je le disais dans la partie précédente, le design initiale utilisait bootstrap. C’est pas mal, mais je partage pas mal l’adage: “Bootstrap is the new ugly”.

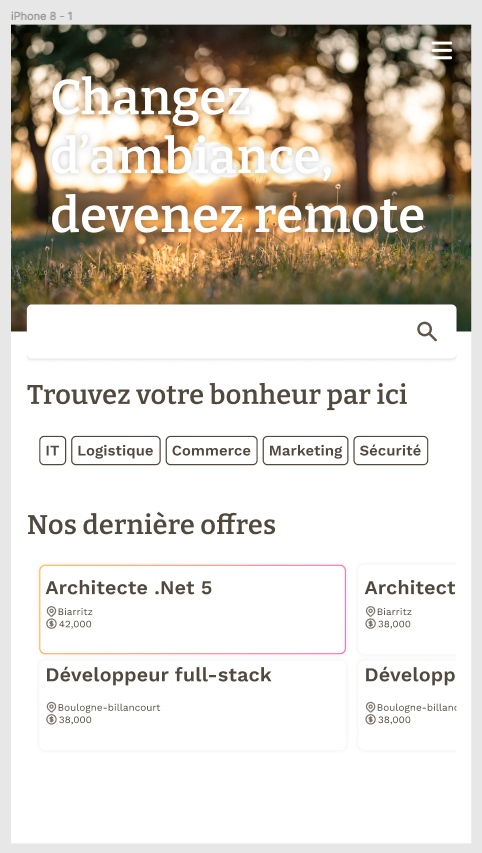
Ceci dit, je suis encore moins bon en maquettage composant que je ne le suis en design. Mais, toujours dans Figma, je démarre quelque chose de très simple dans un cadre d’iphone 8 (donc tout petit écran)

Figma a quand même cet avantage de me faire découvrir des polices, j’ai directement les heroicons de @steveschoger via un plugin, et je peux faire plus ou moins ce que je veux.
Le maquettage, c’est bien joli, mais une fois le stade de la page d’accueil dépassé, je l’étais aussi.
En général quand trop de choix s’offrent à moi, je fais une chose assez drastique:
- Je réduis mon champ des possibles en les ordonnant par celles que je maitrise le mieux (entendre celles qui me prennent le moins de temps)
- Et je réduis encore les possibilités offertes par le meilleur candidat, en utilisant un sous ensemble intelligible, pratique et que je maitrise bien si possible.
Si j’essaie d’être plus explicite dans mon cas, ça donne ça:
- Je connais très bien les technos web, donc autant itérer directement sur une toile HTML
- Je connais très bien @Vuetifyjs, que j’utilise au quotidien, et qui est une librairie de composants visuels et interactifs bien définis puisqu’hérité de material design
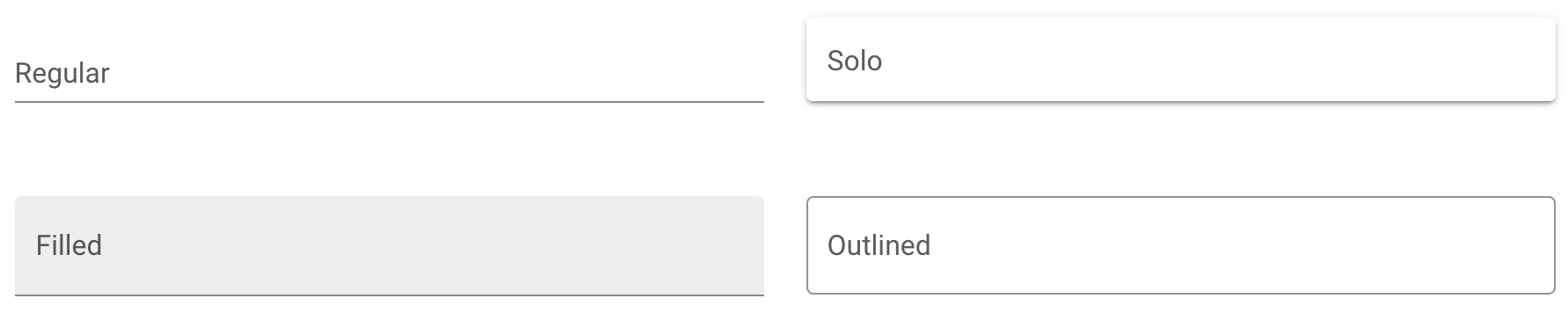
Je sais. Je passe d’un design system moche (bootstrap) à un autre moche (material). Pour moi la différence réside dans le fait que j’ai aussi l’habitude de modifier le design des composants vuetify et qu’ils proposent pas mal de variations simplement en changeant un paramètre. Par exemple un simple champ texte a (de base) 4 variations.

Autre avantage de Vuetify, mais que bootstrap offre aussi, c’est qu’il est responsive, donc ce sera facile de “générer” les “maquettes” des écrans plus grands. Quelques lignes de code plus loin j’obtiens un résultat amplement suffisant
Vue et Vuetify me permettent directement de réfléchir à des portions d’UX. Mais mes choix techniques ne se sont pas arrêtés là. J’ai voulu tester Nuxt.
C'est tout l'objet de mon prochain post: Refonte de télétravail.guru (3/4) - La tech